[ADMIN] MOXIS Oberfläche branden
Inhalt
Ein erster Schritt, die MOXIS Oberfläche zu branden, kann daraus bestehen, das Header-Logo, das Favicon und den Tab-Titel Ihrer MOXIS Instanz entsprechend Ihrer Corporate Identity zu individualisieren. In diesem Artikel finden Sie dazu eine Schritt-für-Schritt Anleitung.
1. Schritt-für-Schritt Anleitung: Branding der MOXIS-Oberfläche
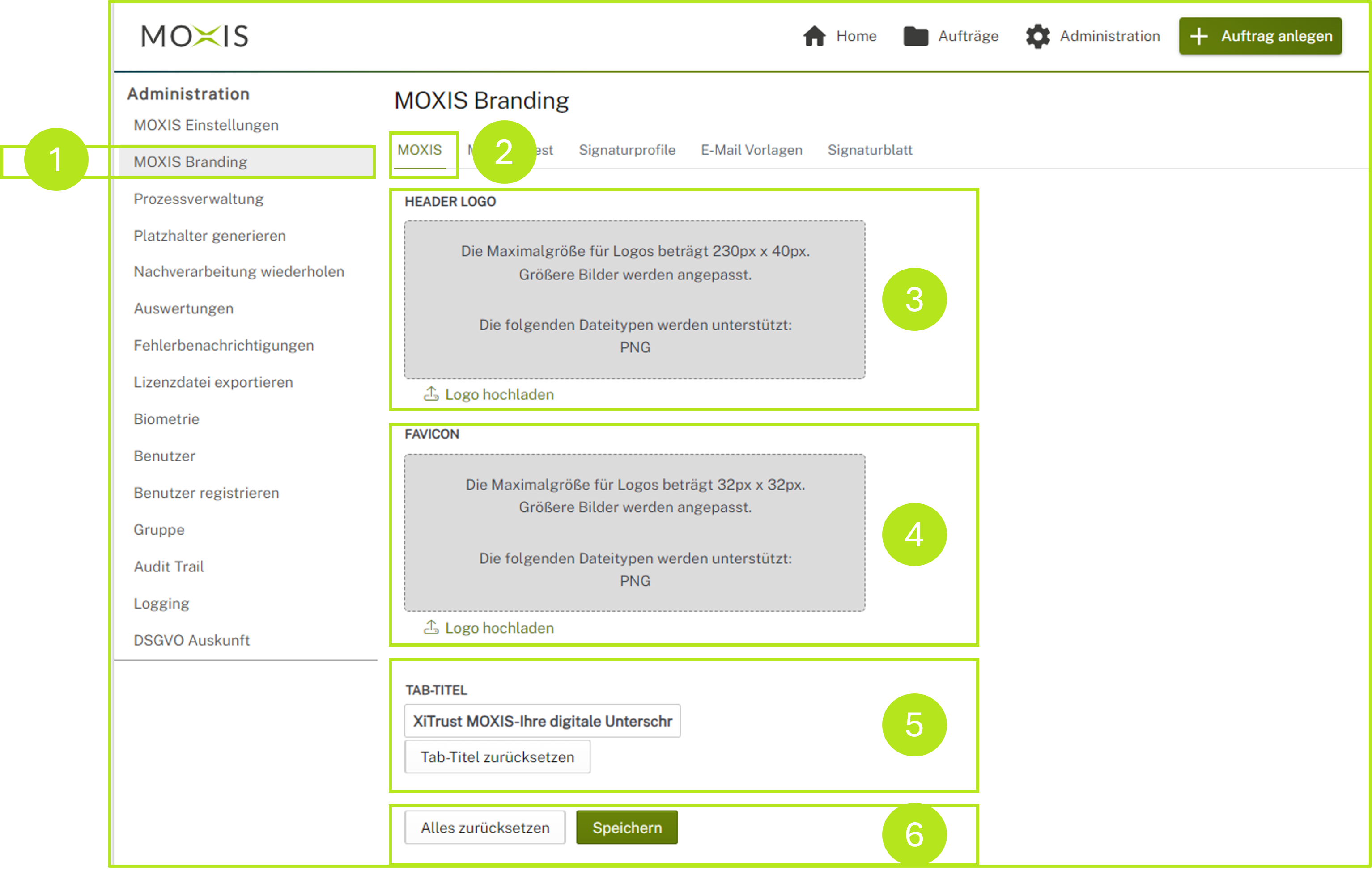
Schritt 1: Bitte steigen Sie wie gewohnt in den MOXIS Administrationsbereich ein. Klicken Sie im Administrationsmenü auf MOXIS Branding (siehe Abbildung 1 [1]).
Schritt 2: Dadurch öffnet sich eine Übersicht auf der rechten Seite. Unter dem Reiter MOXIS (siehe Abbildung 1 [2]) haben Sie drei Möglichkeiten, MOXIS zu branden:
Header-Logo (siehe Abbildung 1 [3])
Um das Header-Logo zu ändern, klicken Sie bitte auf Logo hochladen unter dem grauen Textfeld im Header-Logo Bereich (siehe Abbildung 1 [3]) und laden Sie ein Logo in der entsprechenden Größe hoch.
Favicon (siehe Abbildung 1 [4])
Um das Favicon zu ändern, klicken Sie bitte auf Logo hochladen unter dem grauen Textfeld im Favicon Bereich (siehe Abbildung 1 [4]) und laden Sie ein Logo in der entsprechenden Größe hoch.
XiTipp
Sorgen Sie bereits vor dem Hochladen der Datei für ein Logo im passenden Format, da zu große Bilder angepasst werden. Die maximale Größe für Logos beträgt 32px x 32px. Als Dateityp unterstützt MOXIS PNG.
Tab-Titel (siehe Abbildung 1 [5])
Um den Tab-Titel zu ändern, geben Sie einfach Ihren gewünschten Tab-Titel in das dafür vorgesehene Feld (siehe Abbildung 1 [5]) ein. Mit einem Klick auf den [Tab-Titel zurücksetzen]-Button kehren Sie zu den ursprünglichen Einstellungen zurück.
Schritt 3: Um Ihre Änderungen zu übernehmen, klicken Sie bitte auf den [Speichern]-Button (siehe Abbildung 1 [6]). Im Gegensatz dazu kehren Sie mit einem Klick auf den [Alles zurücksetzen]-Button (siehe Abbildung 1 [6]) zu den ursprünglichen Einstellungen zurück.

Abbildung 1: MOXIS Branding für Header-Logo, Favicon und Tab-Titel.
Schritt 4: Sobald alle Änderungen erfolgreich gespeichert wurden, sieht die MOXIS Oberfläche wie in Abbildung 2 ersichtlich aus, wobei die einzelnen Komponenten an folgenden Stellen gezeigt werden:
MOXIS Logo: siehe Abbildung 2 [1]
Favicon: siehe Abbildung 2 [2]
Tab-Titel: siehe Abbildung 2 [3]

Abbildung 2: Umgesetztes Branding in MOXIS
